浅析javascript中事件流的内容
事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行,事件是可以被 JavaScript 侦测到的行为
绑定事件
首先我们要先绑定事件 绑定事件有三种
1)在DOM元素中直接绑定,我们可以在DOM元素上绑定onclick、onmouseover、onmouseout、onmousedown、onmouseup、ondblclick、onkeydown、onkeypress、onkeyup等等
只可以执行一次 多次使用会跟随文档流所覆盖
<p id="box1"></p>
<script>
var box1=document.getElementById("box1");
box1.onclick=function(){
alert("你瞅啥")
}
box1.onclick=function(){
alert("瞅你咋地")
}
</script>
只弹出一个 瞅你咋地 你瞅啥被覆盖2)在JavaScript代码中绑定,在JavaScript代码中(即 script 标签内)绑定事件可以使JavaScript代码与HTML标签分离,文档结构清晰,便于管理和开发
<p id="box1"></p>
<script>
var box1=document.getElementById("box1");
box1.onclick = function () {
alert("不服就干");
}
</script>3)使用事件监听绑定事件
绑定事件的另一种方法是用 addEventListener() 或 attachEvent() 来绑定事件监听函数
<p id="box1"></p>
<script>
var box1=document.getElementById("box1");
box1.addEventListener("click",function(){
alert("再瞅个试试")
},false)
//默认值为false 可以省略不写
box1.addEventListener("click",function(){
alert("试试就试试")
}) //默认值为false 可以省略不写
</script>
两个都可以正常弹出 跟随文档流执行事件流过程
冒泡 捕获
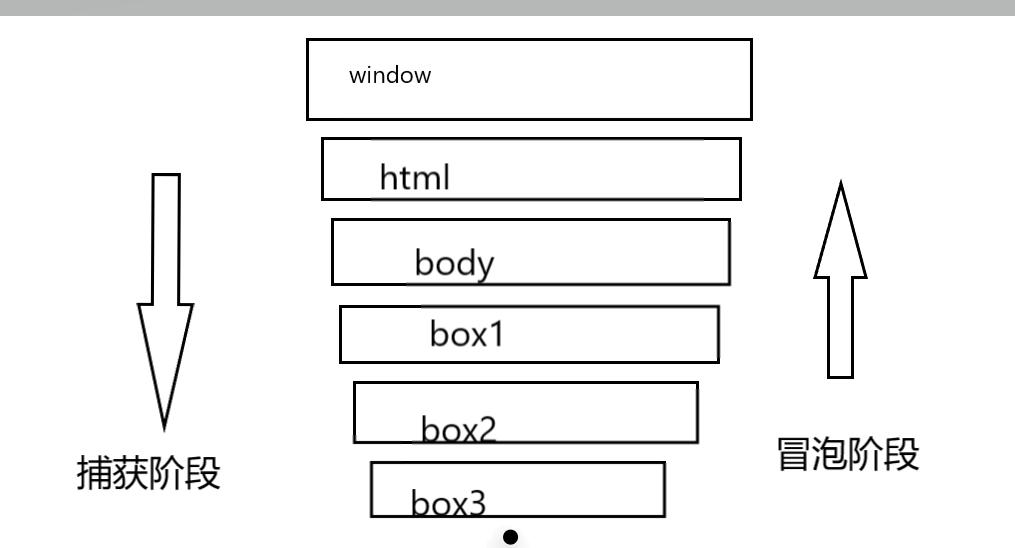
DOM标准规定事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件冒泡阶段。
捕获型事件流:事件的传播是从最不特定的事件目标到最特定的事件目标。即从外部到内部。
冒泡型事件流:事件的传播是从最特定的事件目标到最不特定的事件目标。即从内部到外部
我们有以下代码 点击box3的时候 跟随图片描述 捕获 冒泡
<body>
<p id="box1">box1
<p id="box2">box2
<p id="box3">box3</p>
</p>
</p>
</body>
<script>
var box1=document.getElementById("box1");
var box2=document.getElementById("box2");
var box3=document.getElementById("box3");
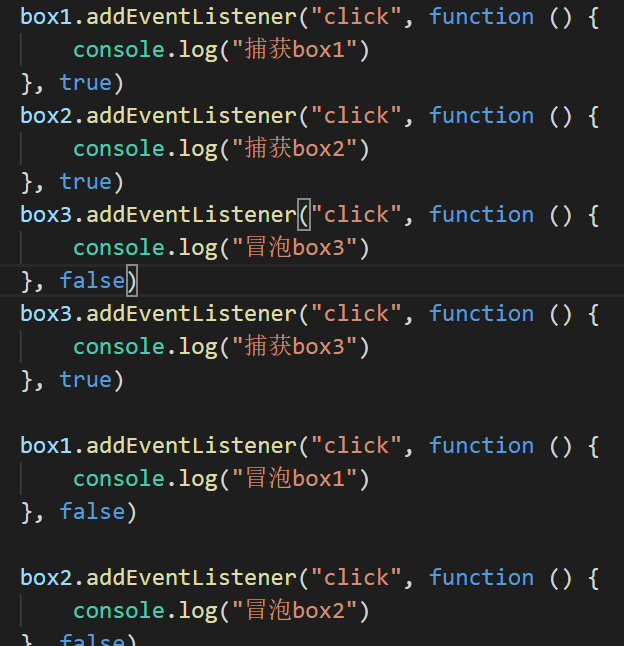
box1.addEventListener("click", function () {
console.log("捕获box1")
}, true)
box2.addEventListener("click", function () {
console.log("捕获box2")
}, true)
box3.addEventListener("click", function () {
console.log("捕获box3")
}, true)
box1.addEventListener("click", function () {
console.log("冒泡box1")
}, false)
box3.addEventListener("click", function () {
console.log("冒泡box3")
}, false)
box2.addEventListener("click", function () {
console.log("冒泡box2")
}, false)
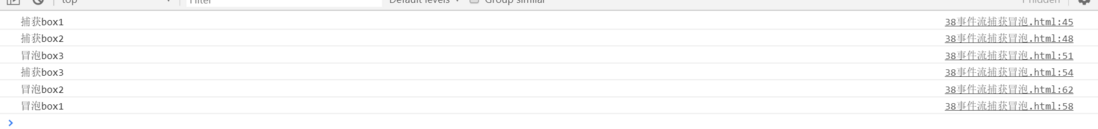
</script>在处于目标阶段的时候 就是在本文中点击box3的时候 如果把冒泡写在捕获前面 会跟随文档流所执行 导致先冒泡 再捕获 这一点一定要注意 如以下
如同图中所示 输出时顺序和你写入时顺序有关
事件委托
什么是事件委托:
事件委托——给父元素绑定事件,用来监听子元素的冒泡事件,并找到是哪个子元素的事件
事件委托三部曲:
第一步:给父元素绑定事件
给元素ul添加绑定事件,通过addEventListener为点击事件click添加绑定
第二步:监听子元素的冒泡事件
这里默认是冒泡,点击子元素li会向上冒泡
第三步:找到是哪个子元素的事件
通过匿名回调函数来接收事件对象,通过alert验证
<p>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</p>
<script>
var show=document.getElementsByTagName("ul")[0];
show.addEventListener("click",function(){
alert("hello")
},false)
</script>如图所示
阻止事件
阻止冒泡
我们在上文写了冒泡事件 既然它能冒泡 如果我们不想用这个效果了 那么我们有办法阻止它吗?答案是肯定的。我们直接看代码,能够更加明了
<body>
<p id="box1">
<p id="box2"></p>
</p>
</body>
<script>
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
box1.addEventListener("click", function () {
alert("我是第box1")
})
box2.addEventListener("click", clickStop)
//设置函数 阻止box2冒泡事件 当点击第二次时 阻止冒泡事件
var num = 0;
function clickStop() {
if (num >= 1) {
box2.addEventListener(clickStop)
} else {
alert("我是box2");
num++;
}
}
</script>第一次点击
当我们第二次点击的时候 只会弹出一个box1 ,阻止了box2的第二次冒泡
阻止默认事件
在我们网页中 如果我们点击右键是不是会弹出一个框,这里我不会截图 就不给大家展示了,里面会有刷新、粘贴、复制、剪切等等按钮 这个就是浏览器的右键默认事件,我们来尝试下看能不能把它给阻止了。
<script>
var box = document.getElementsByClassName("box")[0];
window.oncontextmenu = function (event) {
//关闭右键浏览器默认样式
event.preventDefault();
}
</script>有兴趣的话我们还可以把它变成自己的
<style>
{
margin: 0;
padding: 0;
}
.box {
width: 100px;
display: none;
position: relative;
}
ul {
list-style: none;
border: 1px solid rgb(85, 74, 74);
}
ul li {
line-height: 30px;
}
.box ul li:hover {
background: rgb(224, 208, 208);
}
</style<p class="box">
<ul>
<li>重新加载</li>
<li>返回上一页</li>
<li>另存为</li>
<li>翻成中文</li>
<li>投射页面</li>
</ul>
</p>
<script>
var box = document.getElementsByClassName("box")[0];
window.oncontextmenu = function (event) {
//关闭右键浏览器默认样式
event.preventDefault();
//设置自己的样式
var x = event.clientX;
var y = event.clientY;
box.style.left = x + "px";
box.style.top = y + "px";
box.style.display = "block";
}
window.onclick = function () {
box.style.display = "none"
}
</script>在页面中点击右键就变成了下面这个效果
鼠标事件
DOM3级事件中定义了9个鼠标事件。
click:点击触发 鼠标左键或者回车键
mousedown:鼠标按钮被按下时触发。不能通过键盘触发。
mouseup:鼠标按钮弹起时触发,同样不能被键盘触发
dblclick:双击鼠标左键时触发。
mouseover:鼠标移入目标范围中。鼠标移到其后代元素上时会触发。
mouseout:鼠标移出目标元素上方。
mouseenter:鼠标移入元素范围内触发,该事件不冒泡,即鼠标移到其后代元素上时不会触发。
mouseleave:鼠标移出元素范围时触发,该事件不冒泡,即鼠标移到其后代元素时不会触发。
mousemove:鼠标在元素内部移到时不断触发。
下面给大家列举几个
<p id="box"></p>
<script>
var box=document.getElementById("box");
//鼠标点击事件
box.onclick=function(){
alert("hello")
}
</script>mouseup:鼠标按钮弹起时触发,同样不能被键盘触发
<style>
#box{
width: 200px;
height: 200px;
background: gray;
margin: 100px auto;
}
</style>
</head>
<body>
<p id="box"></p>
<script>
var box=document.getElementById("box");
// 鼠标抬起时触发
box.onmouseup=function(){
alert("鼠标抬起")
}
</script>mouseover:鼠标移入目标范围中。鼠标移到其后代元素上时会触发
//当鼠标进入box区域弹出显示框
box.onmouseover=function(){
alert("我进来了")
}mousemove:鼠标在元素内部移到时不断触发。
box.onmousemove=function(){
console.log("自由的行走")
}
会不断的被触发,移动一次触发一次![图片描述][9]键盘事件
keydown():
按键按下时,会触发该事件;
<body>
<input type="text" id="btn">
<script>
//onkeyup 鼠标抬起 触发
var btn=document.getElementById("btn");
btn.onkeydown=function(){
// console.log(222);
}
</script>2. keyup(); 按键松开时,会触发该事件;
<body>
<input type="text" id="btn">
<script>
//onkeyup 鼠标抬起 触发
var btn=document.getElementById("btn");
btn.onkeyup=function(event){
console.log(111);
}
</script>3. keypress(); 敲击按键时触发,和keyup()大致相同 我找了很多资料 却还是没有明确的区别 希望有大佬指点下
<body>
<input type="text" id="btn">
<script>
//onkeyup 鼠标抬起 触发
var btn=document.getElementById("btn");
btn.onkeypress=function(event){
console.log(111);
}
</script>HTML事件
1.onload 文档加载完成后执行函数
<script>
window.onload = function (event) {
console.log(event)
}
</script>2.select 被选中的时候使用 我的理解是在input中 选中的时候
<input type="text" id="one">
<script>
var one = document.getElementById("one");
one.onselect=function(){
console.log("你瞅啥")// 在文本框中输入文本 选中时显示
}
</script>3.onchange 当内容失去焦点的时候或者改变的时候触发
<input type="text" id="one">
<script>
var one = document.getElementById("one");
one.onchange=function(){
console.log("hello") //当把焦点从文本框中挪移出 比如回车或者点击空白区域
}
</script>focus 得到光标的时候使用
<input type="text" id="one">
<script>
var one = document.getElementById("one");
one.onfocus=function(){
console.log("hello") //把鼠标点击到文本框中控制台输出
}
</script>5.resize 窗口变化时
<input type="text" id="one">
<script>
window.onresize=function(){
console.log("变化了") //变化窗口大小 控制台输出
}
</script>